
안녕하세요.
디자인 이칠공입니다~
오늘은 어떤 주제로 글을 작성해볼까 하다가 보통 기본적인 UXUI 지식들은 다른 블로그들에 잘 정리가 되어있더라구요!
그래서 UI(사용자 인터페이스) 디자인에서 가끔 사용되지만, 사람들이 잘 모르거나 헷갈릴 수 있는 용어들을 정리해보려고 합니다.
여러분은 자주 쓰지 않는 용어가 바로 입밖에 나오지 않거나 뜻이 헷갈려서 인터넷 검색을 해본적 없으신가요?
이 글을 통해 UI 용어와 뜻을 다시 한 번 이해하고 더 나은 사용자 경험을 제공할 수 있는 방법을 배워보시면 좋을 것 같습니다! 🤗
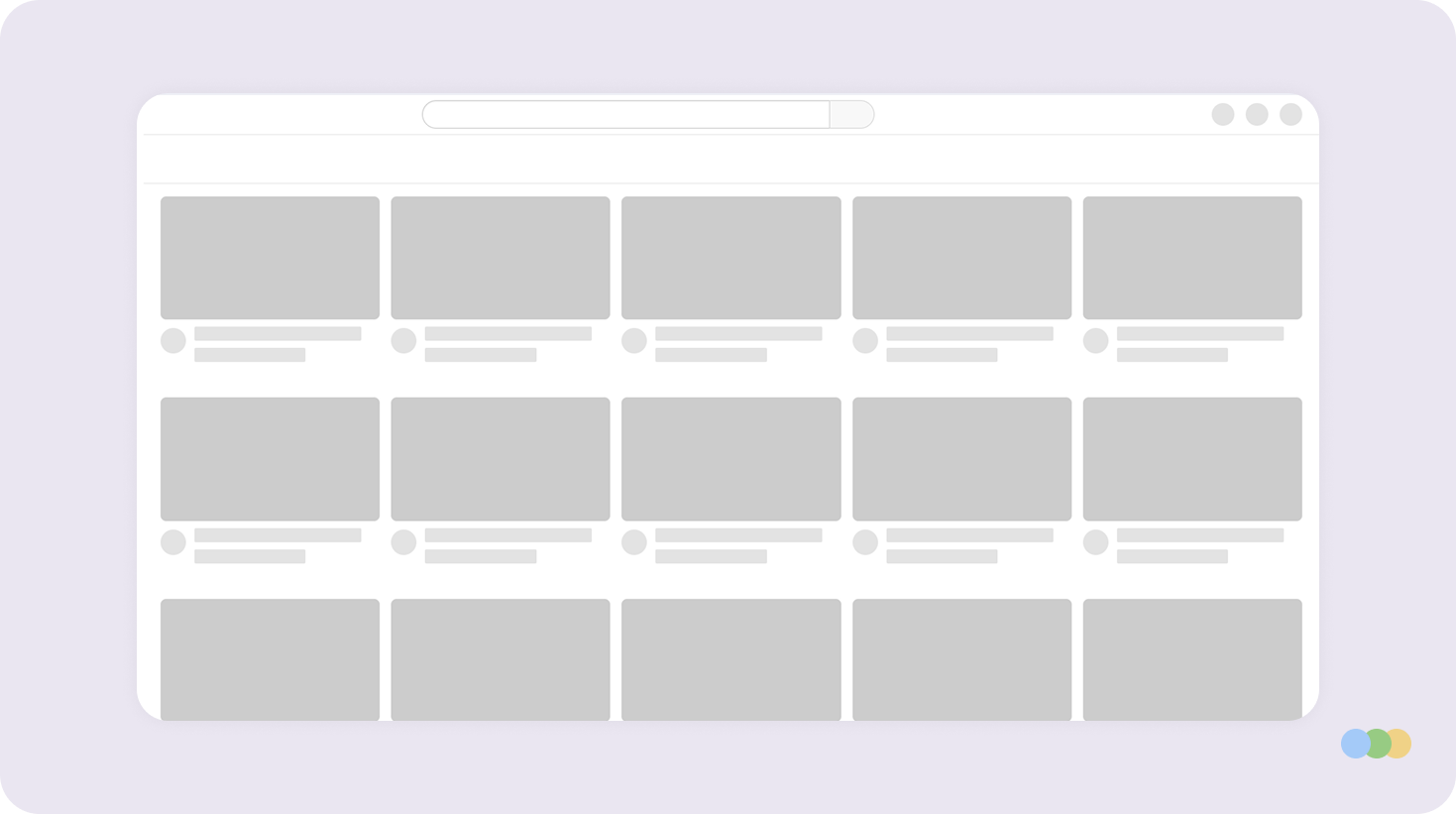
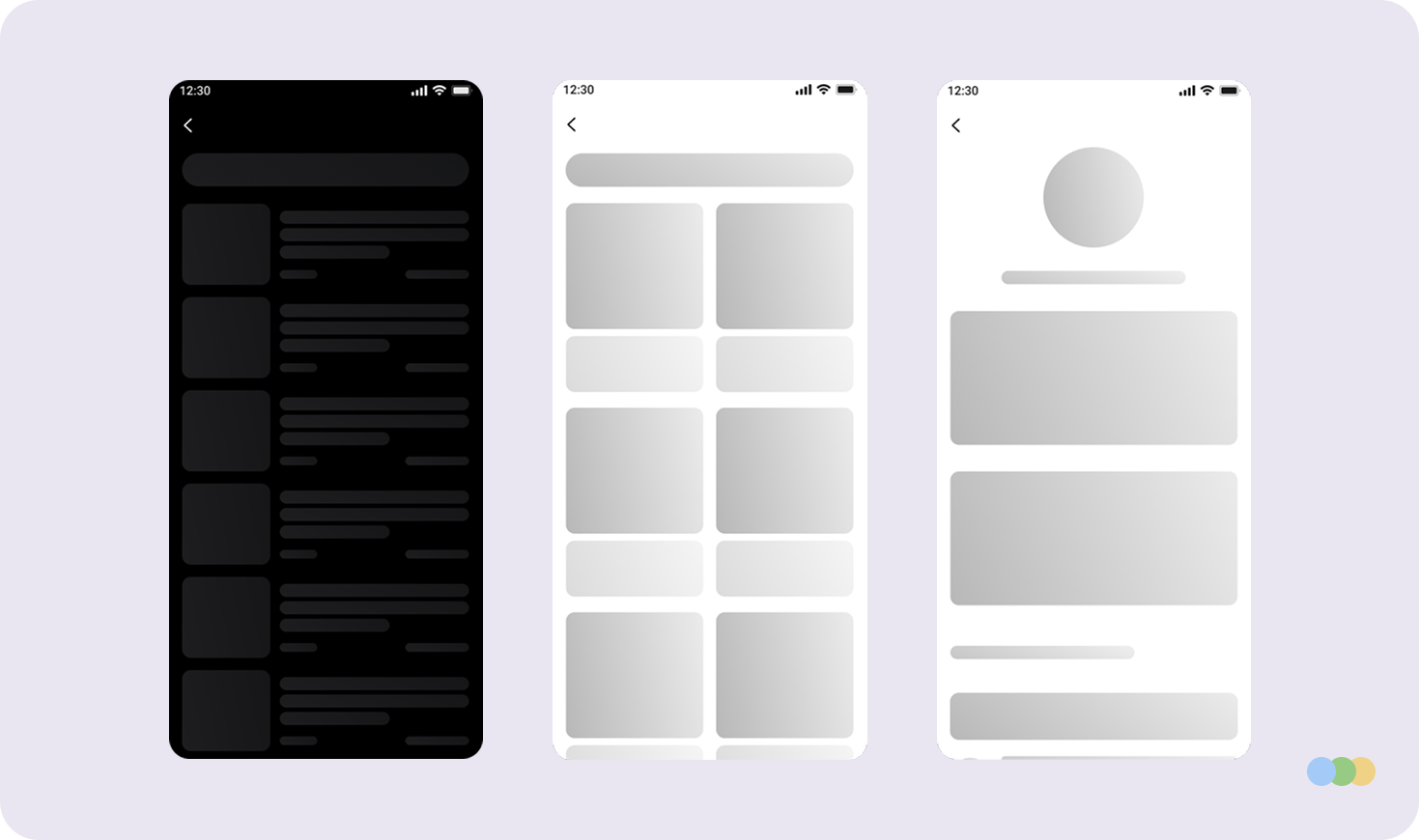
1. 스켈레톤 스크린 (Skeleton Screen)
스켈레톤 스크린(Skeleton Screen)은 콘텐츠가 로드되는 동안 사용자에게 빈 틀을 보여주는 방법이에요.
스켈레톤은 ‘해골’이라는 뜻을 가진만큼 어떠한 컨텐츠의 뼈대라고 생각한다면 쉽게 이해가 될거에요.
뼈대를 보여주어 사용자에게 콘텐츠가 곧 나타날 것이라는 인식을 주고 로딩 시간을 더 짧게 느끼도록 해줍니다.

화면이 로딩되길 기다리는 동안 스피너를 보여주면 사용자는 기다려야 한다는 사실이 더욱 인식되고 시계가 똑딱거리는 것을 보는 것과 같다고 해요!
스켈레톤 스크린을 사용하면 사용자가 인터페이스와 상호작용하는 듯한 느낌을 주어 더 나은 사용자 경험을 전달할 수 있습니다.
참고 : 스피너 피하기 (https://www.lukew.com/ff/entry.asp?1797)
LukeW Ideation + Design | Digital Product Strategy & Design
Resources for mobile and Web product design and strategy including presentations, workshops, articles, books and more on usability, interaction design and visual design.
www.lukew.com

스켈레톤 스크린은 그라데이션 색상이 움직이는 애니메이션 효과를 추가해줄 수 있으며 HTML과 CSS를 사용하여 구현할 수 있어요.
로딩 중인 콘텐츠의 레이아웃을 미리 정의하고 로딩이 완료되면 실제 콘텐츠로 대체해줍니다.
React, Vue.js 등 프레임워크에서는 스켈레톤 스크린을 쉽게 구현할 수 있는 라이브러리를 제공하는데
예를 들어 'react-loading-skeleton 라이브러리'를 사용하면 아주 간편하게 스켈레톤 스크린을 적용할 수 있습니다.
🤗
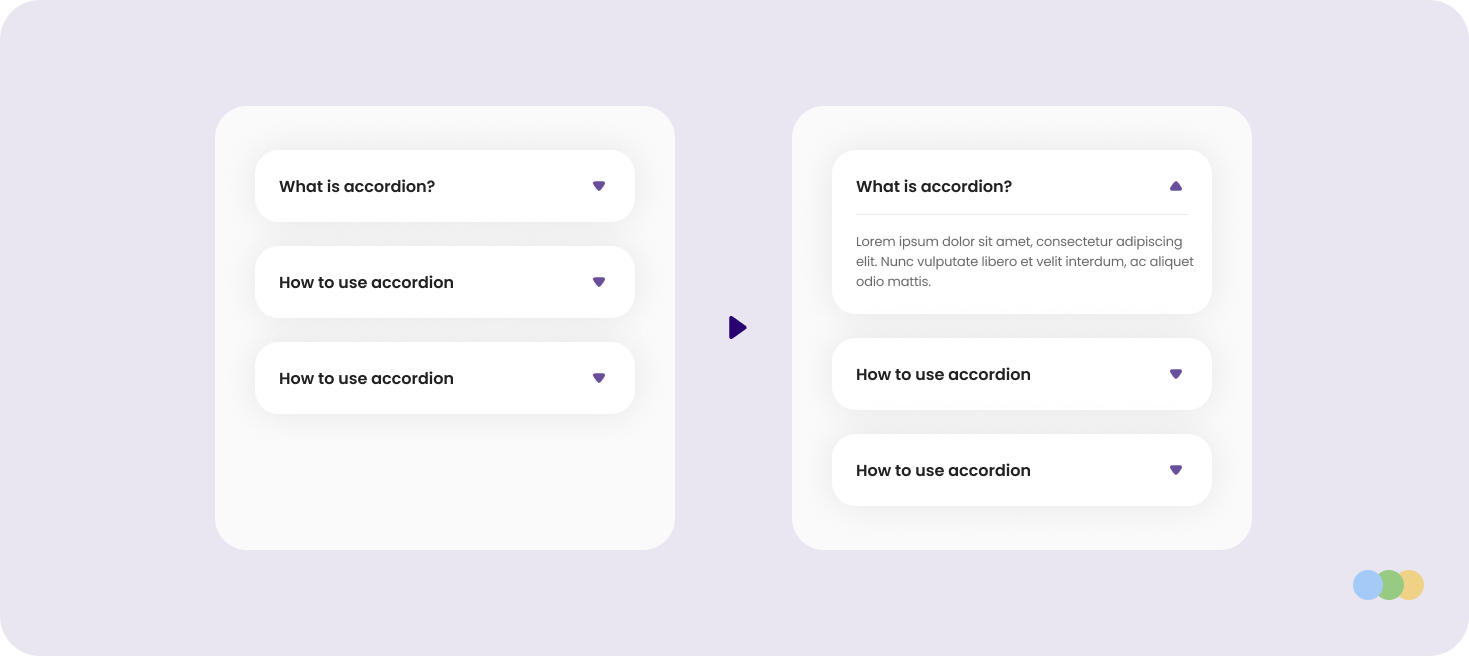
2. 아코디언 (Accordion)
아코디언 UI는 사용자가 클릭하거나 탭하면 콘텐츠가 확장되고 다시 클릭하면 축소되는 방식으로 마치 악기 ‘아코디언’을🎹 연주할 때 늘었다 줄었다 하는 모습을 생각하면 이해하기 쉬워요.

아코디언은 주로 긴 목록이나 많은 정보를 깔끔하게 정리하고 싶을 때 사용하는데요.
보통 웹사이트의 자주묻는 질문(FAQ) 리스트에서 자주 보셨을 거에요.
사용자가 필요한 정보만 볼 수 있고 작은 공간에 효율적으로 배치할 수 있는 장점이 있고 클릭이나 탭으로 콘텐츠를 확장하거나 축소할 수 있어 사용자에게 좀 더 인터랙티브한 경험을 줄 수 있습니다.

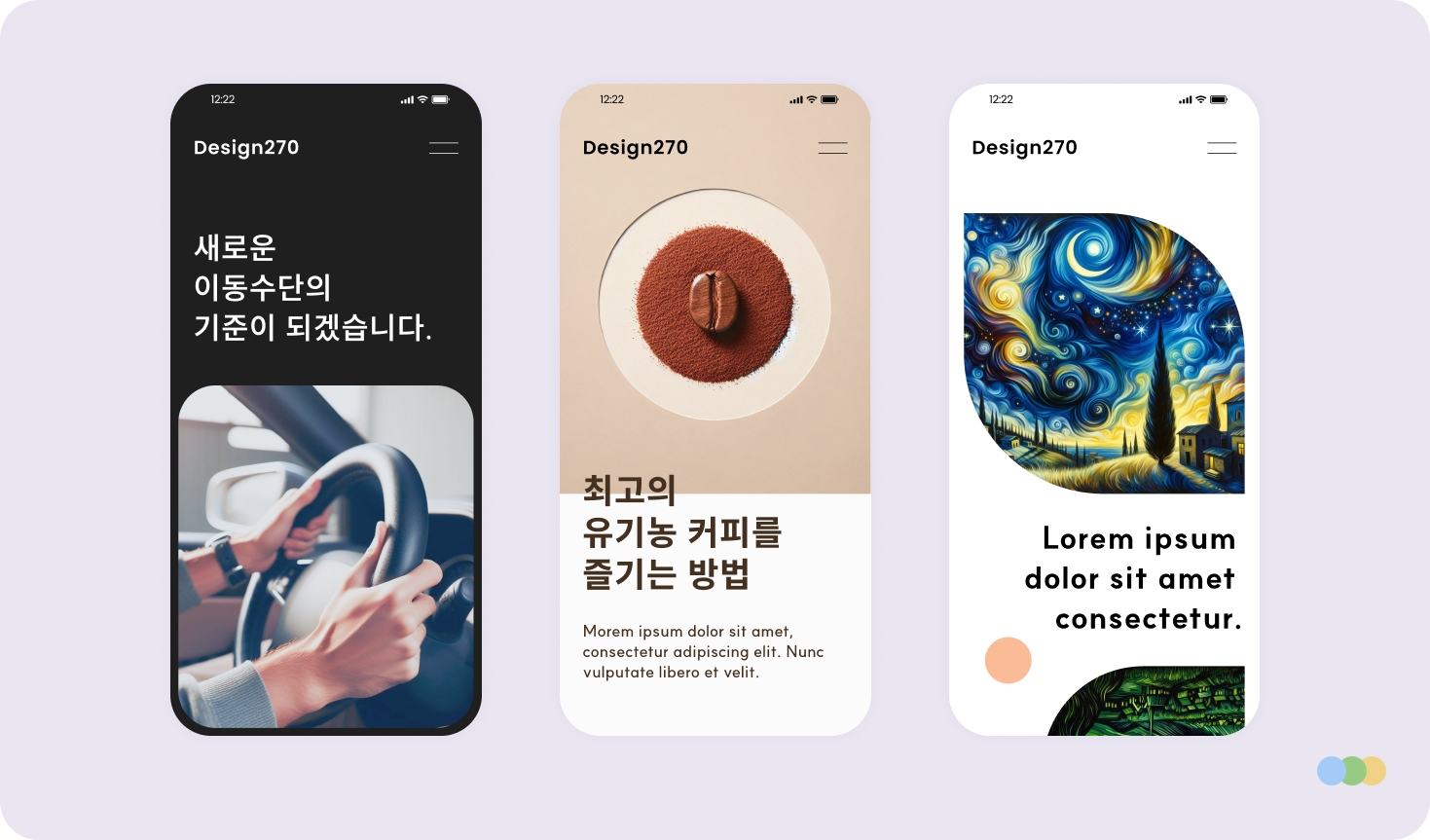
3. 히어로 이미지 (Hero Image)

히어로 이미지는 화면의 상단에 위치한 큰 배너 이미지로 "영웅(Hero)" 역할을 하기 때문에 붙여진 이름입니다.
마치 이야기 속의 영웅이 중요한 순간에 등장하여 주목을 받는 것처럼 히어로 이미지는 사용자의 시선을 끌고 첫 인상을 강하게 남길 수 있어서 주로 중요한 메시지나 브랜드를 강조하는데 사용해요.
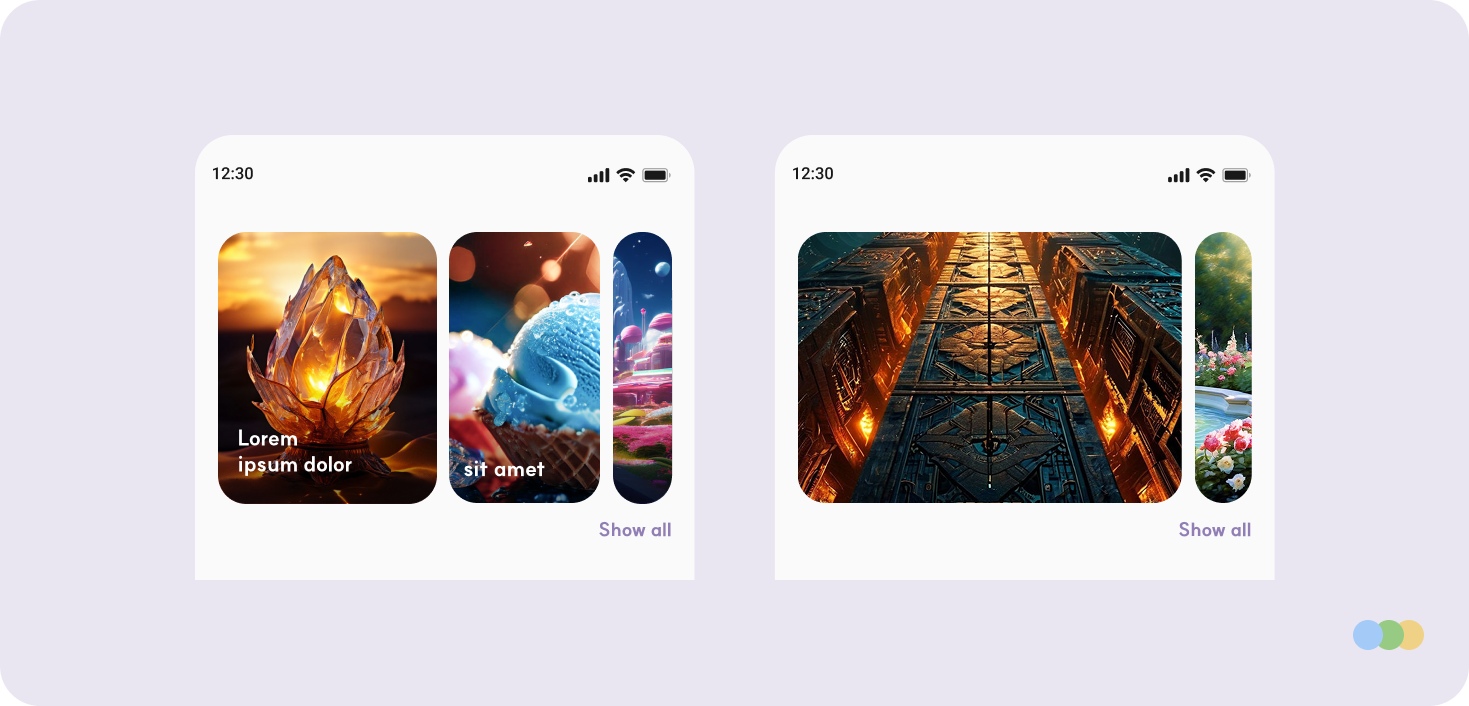
4. 캐러셀 (Carousel)
캐러셀 UI는 웹사이트나 애플리케이션에서 여러 콘텐츠를 순차적으로 슬라이드 형태로 보여주는 UI 요소에요.
캐러셀은 ‘회전목마’라는 뜻을 가지고 있고
빙글빙글 회전하는 회전목마를 바라보면 앞으로 가까워진 목마가 크게 보이는데 캐러셀은 이와 같은 동적인 효과가 뚜렷하게 느껴진답니다.
사용자가 좌우로 스크롤하여 다양한 콘텐츠를 볼 수 있으며 한 번에 하나의 콘텐츠를 자세하게 보여주고 좌우 화살표나 인디케이터를 통해서 컨텐츠가 더 있음을 표시해줄 수 있어요.

캐러셀 UI는 구글 머터리얼 디자인에 포함된 컴포넌트 중 하나이며 모바일 화면에서 컨텐츠를 쉽게 볼 수 있도록 최적화 해줍니다.
플랫 디자인의 장점을 살리면서도 입체감을 더해줘서 사용자 경험을 향상시켜줄 수 있어요.
참고 : 구글 머터리얼 디자인 (https://m3.material.io/components/carousel/overview)
Carousel – Material Design 3
Carousels show a collection of items that can be scrolled on and off the screen. Contain visual items like images or video, along with optional label text.
m3.material.io
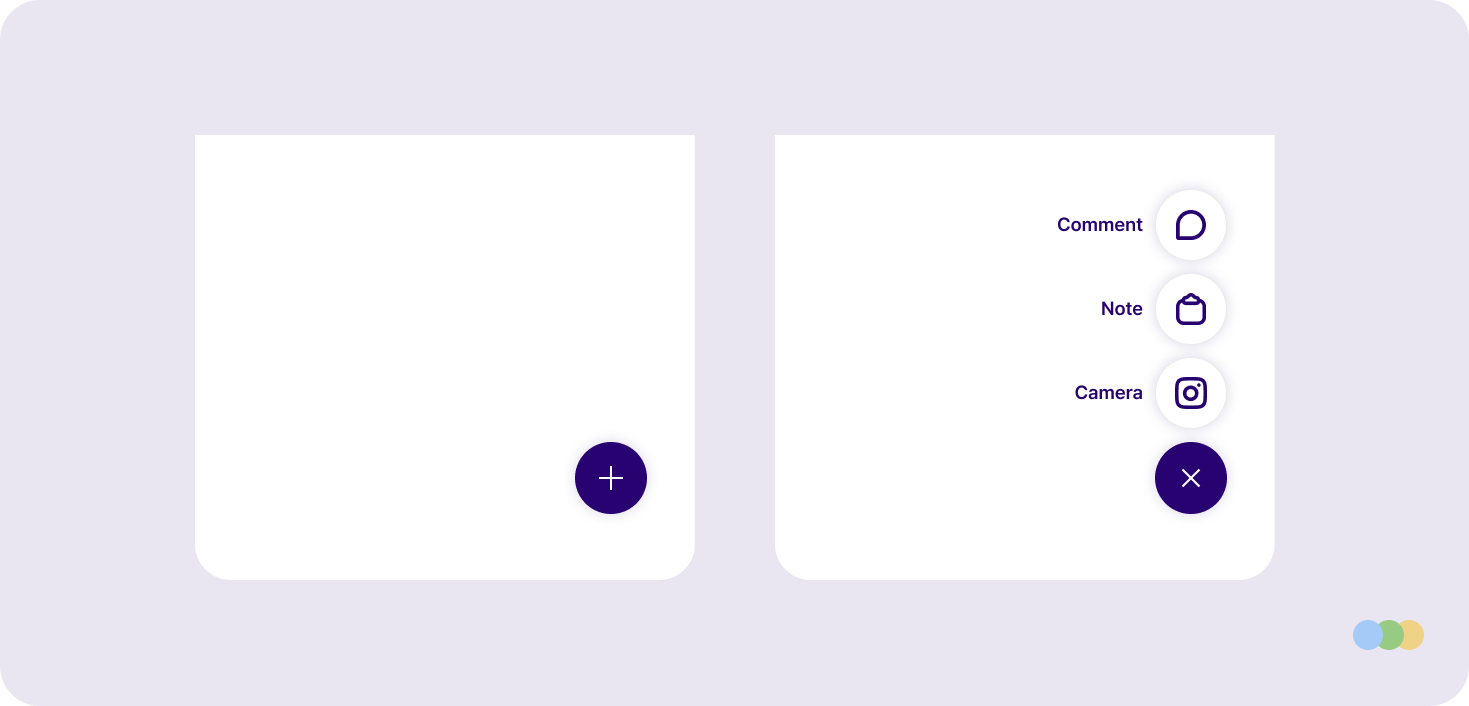
5. 플로팅 액션 버튼 (Floationg Action Button)

플로팅 액션 버튼(FAB)은 말 그대로 ’따라다니는 액션 버튼‘으로 화면 위의 언제든 볼수 있는 위치에서 사용자를 따라다니며 주요 액션을 강조하는 원형 버튼입니다.
앱이나 웹사이트에서 핵심 작업을 빠르게 실행할 수 있도록 돕는 UI 요소로 엄지손가락 영역인 화면 오른쪽 하단에 위치해요.
주로 중요한 작업이나 자주 사용하는 기능을 제공하는 데 사용되는데 버튼을 누르면 숨겨진 버튼이 위로 펼쳐지는 형식 또한 많이 사용되고 있어요.

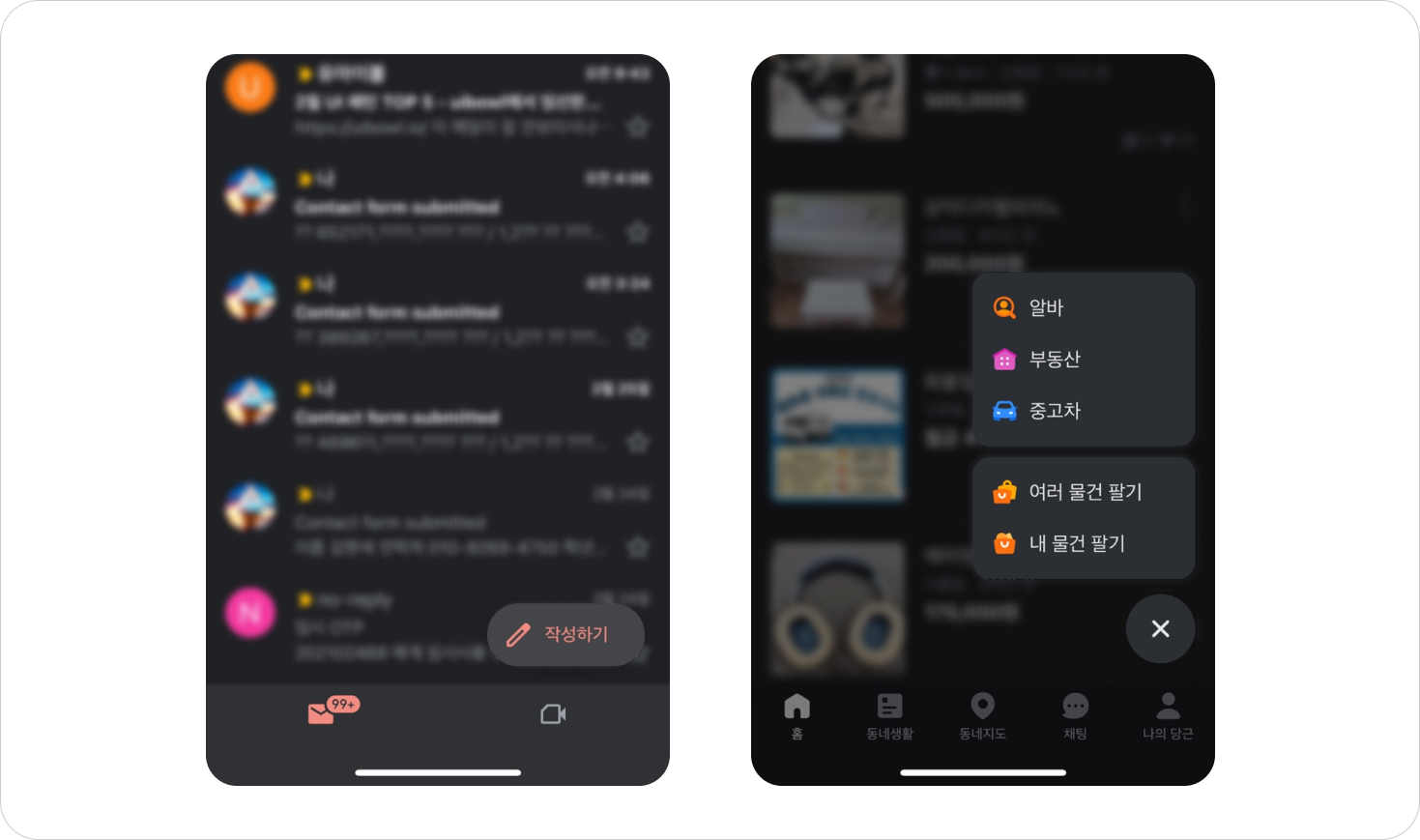
예시로 구글 지메일 에서는 ‘편지쓰기’ 기능을, 당근마켓 앱에서는 ‘물건팔기’와 기타 기능들을 플로팅 액션 버튼으로 제공하고 있습니다.🤗
아이콘을 주로 사용하여 주요 기능을 직관적으로 빠르게 전달할 수 있어요.
.
.
.

지금까지 사람들이 잘 모를 수 있는 UI 용어에 대해 살펴봤습니다.
아마도 몇가지 안되지만 UI 용어에 대해 더 깊이 이해하게 되셨을 거예요.
저도 이 글을 쓰면서 용어들이 더 머릿속에 새겨진 느낌이 드네요. 📖💡
다양한 UI는 사용자 경험을 향상시키고 더 나은 디자인을 만드는 데 큰 도움이 됩니다.
디자인 이칠공도 앞으로 계속해서 새로운 용어와 개념을 배우고
이를 실제 프로젝트에 적용해 보는 기회를 가져보려고 해요.
궁금한 점이나 추가로 알고 싶은 내용이 있다면 언제든지 댓글로 남겨주세요.
함께 성장하는 디자이너 커뮤니티를 만들어 나가요! 😊
감사합니다!
'아티클' 카테고리의 다른 글
| 한 장의 포스터가 어떻게 당신을 두렵게 만들까? (5) | 2025.03.10 |
|---|---|
| 실무에서 자주 사용하는 폰트 추천 (2) | 2025.03.07 |
| 내 디자인을 AI가 베낀다면? (5) | 2025.03.03 |
| 실무에 은근 유용한 플러그인 4가지 추천 (2) | 2025.02.21 |
| 2025 트렌드 살펴보기 (5) | 2025.02.12 |
