
안녕하세요?
피그마, 정말 어렵지 않나요? 저희 회사도 피그마를 본격적으로 쓴 지가 별로 되지 않아 아직도 참 미숙한 부분이 많답니다.
그럼에도 피그마는 비교적 접근이 쉽고 유용하고 진짜 강력하게 편리해서 조금이라도 더 잘 활용해 보려 노력하고 있어요!
피그마는 화려한 상세페이지 혹은 배너에 활용하기가 다소 어렵다고 생각되는 부분이 많았지만 부족한 저를 은은하게 도와준, 나름 잘 활용해서 꿀이다..! 싶은 플러그인 몇 가지를 발견하게 되어서 오늘은 그런 디자인적 활용도가 괜찮은, 제가 평소에 사용하고 있는 플러그인 몇가지를 소개해드리려고 합니다!
근데 플러그인이 어디에 있음..?

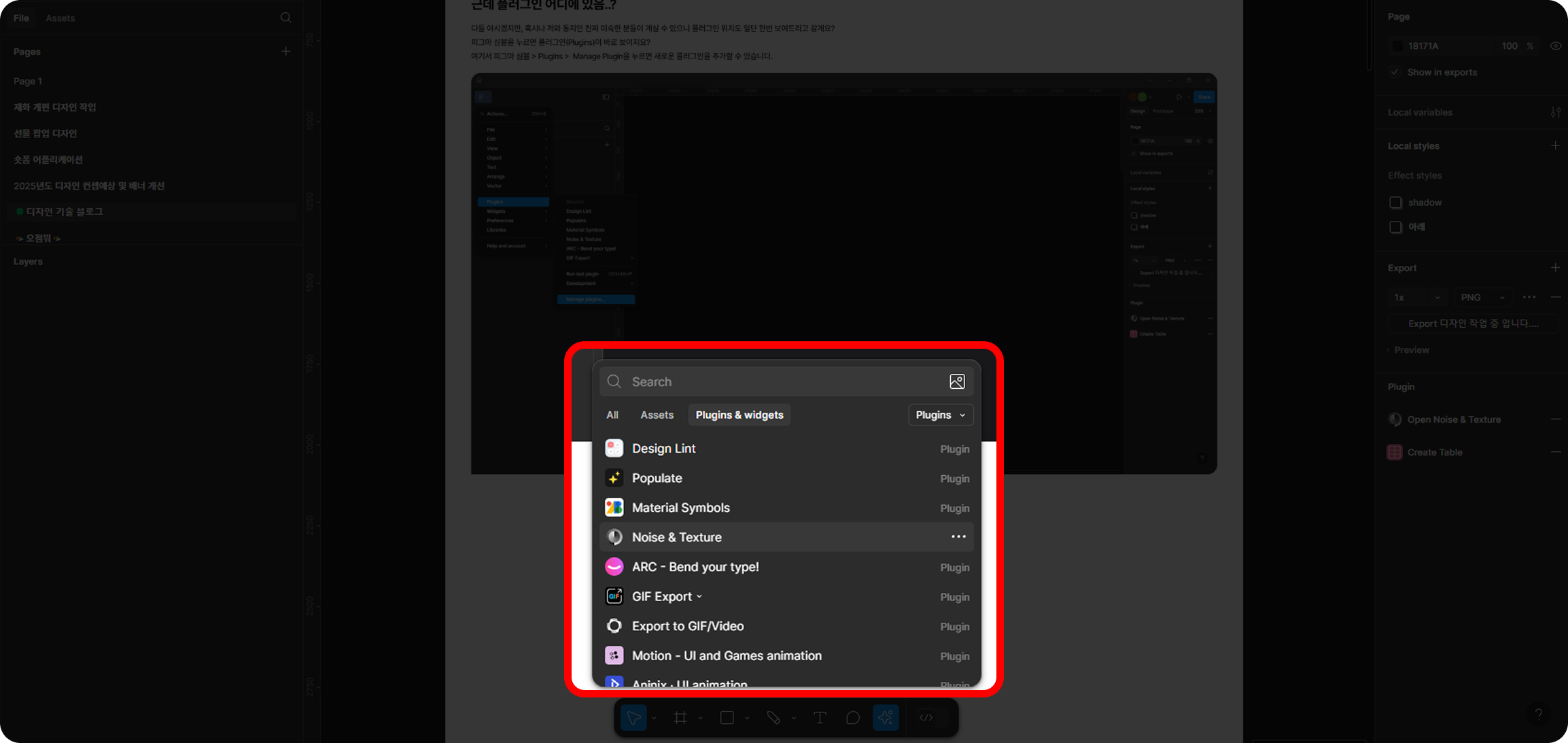
다들 아시겠지만, 혹시나 저와 동지인 진짜 미숙한 분들이 계실 수 있으니 플러그인 위치도 일단 한번 보여드리고 갈게요?
피그마 심볼을 누르면 플러그인(Plugins)이 바로 보이지요?
여기서 피그마 심볼 > Plugins > Manage Plugin을 누르면 새로운 플러그인을 추가할 수 있습니다.

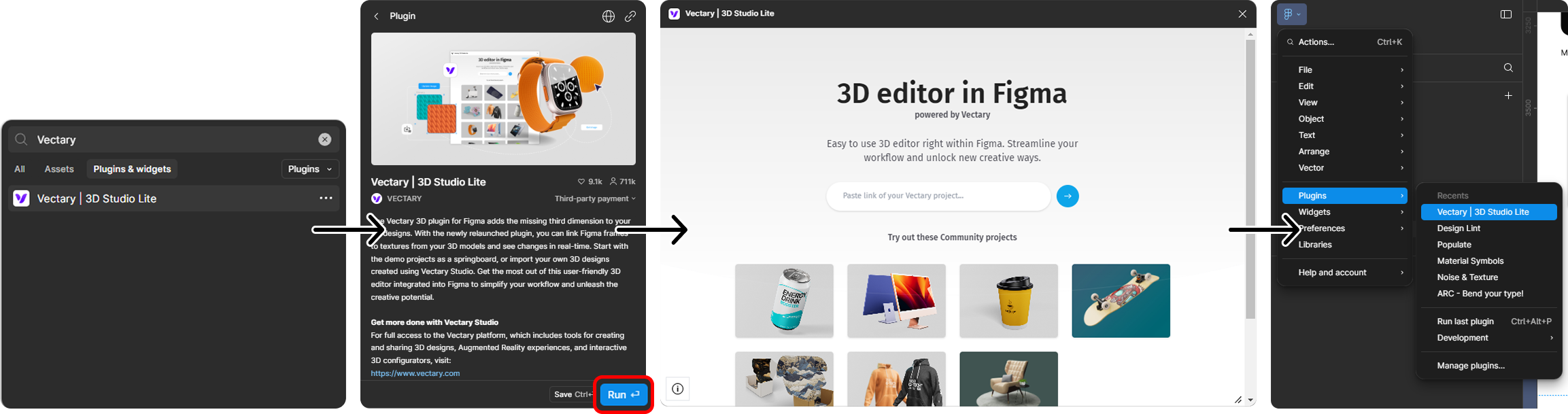
Manage Plugin을 누르면 서칭으로 알게 된 다양한 플러그인의 이름을 검색 후 추가할 수 있게 됩니다!

원하는 플러그인을 검색한 후 Run 버튼을 누르게 되면 해당 플러그인이 실행되는데, 이제 한번 열고나면 맨 처음 심볼 > Plugin에 마우스오버 시 추가된 모습을 볼 수 있습니다.
이제 진짜 추천 플러그인
저는 UIUX디자이너지만 에이전시가 아닌 인하우스 디자이너이기 때문에 특성상 UIUX관련 업무’만’! 고집할 수 없어요.
때문에 다양한 모든 디자인 업무를 담당하고 있지만 그 중에서도 이벤트 관련이나 이미 진행 중인 서비스의 유지보수 위주의 작업이 많아 가볍게 피그마에서 작업해서 빨리 넘기고 싶을 때 자주 사용하는 몇 가지를 알려드릴게요!
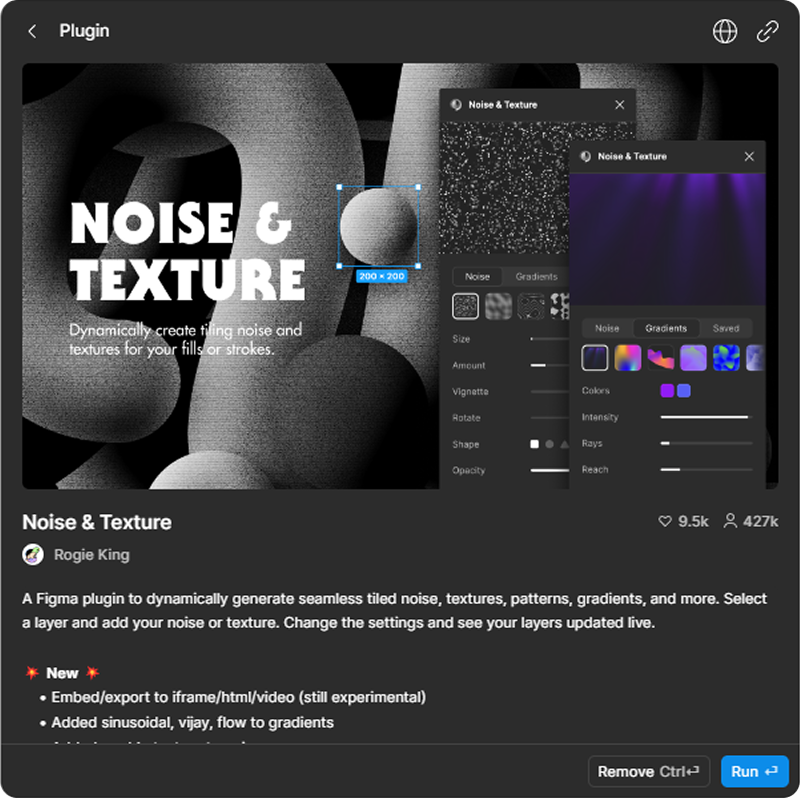
1. Noise & Texture


이거 진짜 별거 없는건데, 이 노이즈 텍스쳐 플러그인 은근 자주 씁니다.
이게 왜 꿀템이냐면, 예를 조금씩 보여드려 볼게요?
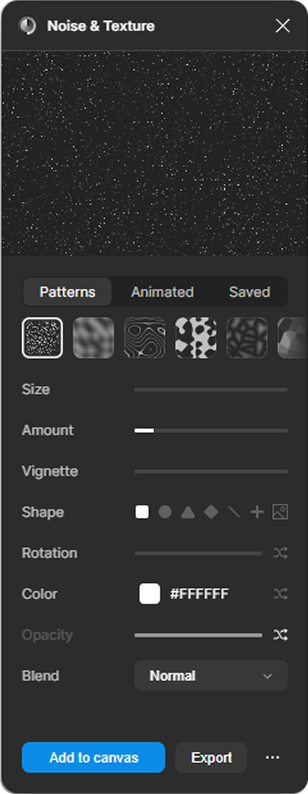
동적 텍스쳐


이렇게 밋밋해 보일 수 있는 곳에 과감한 배경 요소를 깔아줄 수 있거든요.
심플 이즈 베스트. 의미 없는 텍스쳐나 요소는 안쓰는 것도 물론 좋지만 이벤트나 조금 화려할 필요 있는 부분에는 활용하기 좋은 것 같습니다.
색상이나 사이즈, 뭐 속도 요런걸 통해서 직접 커스터마이징해 원하는 모양을 만들어서 활용하기 좋아 저는 종종 은은한 간zi를 위해 활용하곤 합니다 :)
가독성이야 왼쪽이 두말할 것 없이 좋지만 가끔은 그저 심플함이 밋밋해 보일 수 있으니 여기저기 사용해 보시는 것도 좋습니다.


아 나.. 빨리 현기증나.. 간지나는 명함 하나 빨리!! 만들고 싶어! 해도 가-능
다양한 동적 텍스쳐들은 움직임을 통해 원하는 구도를 만들 수 있어 다 같은 패턴이 아닌 특색 있는 포인트를 줄 수 있어요.
패턴


같은 색상인데도 오른쪽이 좀 더 보기 편안하죠? 잘 모르겠다고요? 자세히 보면 미세한 치지직거림을 볼 수 있어요!
정적인 패턴에서는 보통 노이즈를 주로 많이 사용하고 나머지는 아직 안써봤는데 이 노이즈가 주는 편안함을 한번 맛보면 헤어나올 수 없습니다.
화려한 배경을 살짝 눌러줄 때, 배경을 좀 더 선명하게 쓰고싶다! 해도 블렌드와 투명도를 조절해 원하는 입맛대로 활용하기 아주 좋아요.


위에 동적 패턴 활용 예시와 같이 사용해 보자면 오른쪽과 같은데, 확실히 텍스트가 더 눈에 띄도록 노이즈가 도와주는걸 볼 수 있습니다. 그쵸?
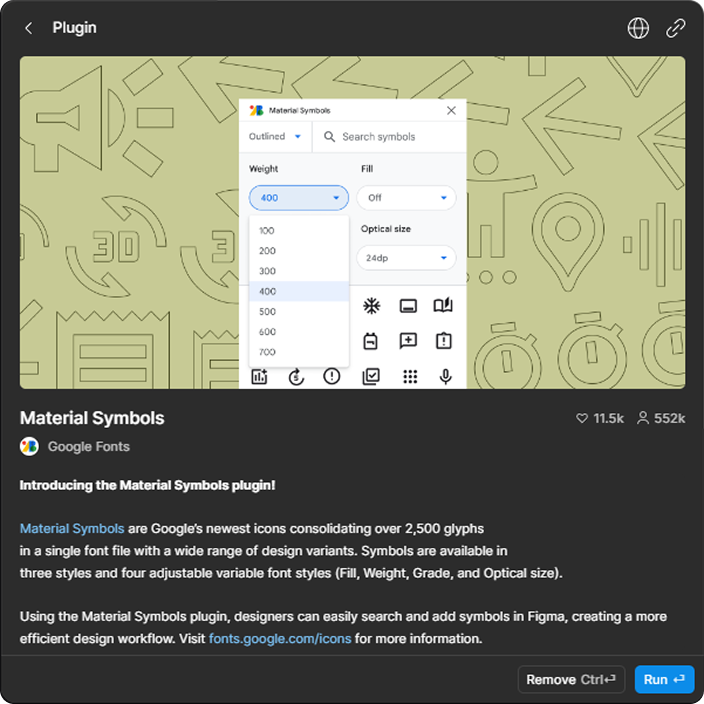
2. Material Symbols


디자이너라면.. 알 수밖에 없는 머티리얼 디자인
에서 나온 머티리얼 아이콘이라면 다들 알고 계시지요? 아파치 라이선스를 이용하고 있는 머티리얼 아이콘(심볼)은 상업적으로 무료로 이용 가능하고
아이콘도 다양해서 빠르게 끝내야 하는 프로젝트나 간단하게 포인트 주기에 아주 좋습니다.


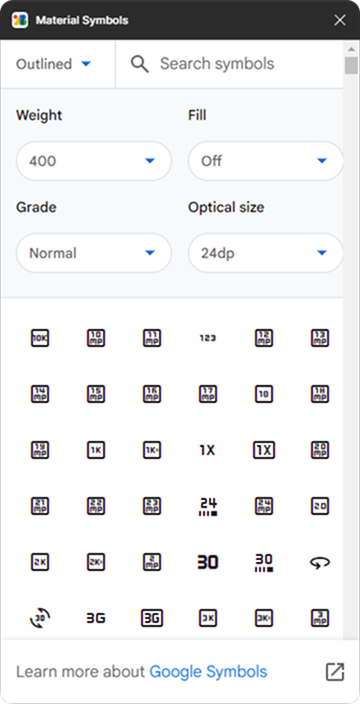
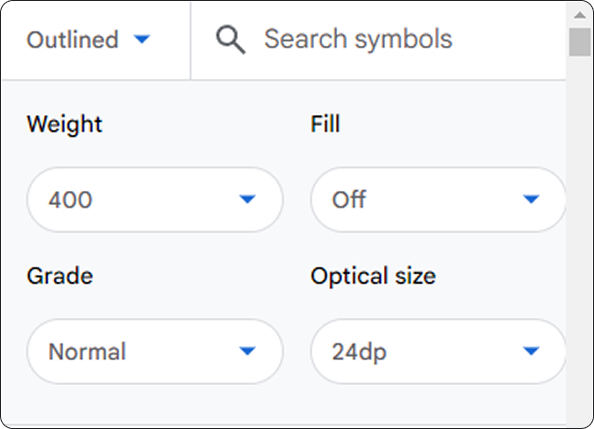
5가지 옵션을 변경해 자유롭게 사용이 가능하고 아이콘이 많다 보니 일일이 내려서 하나씩 확인하기보다는 검색 인풋을 활용해 서칭하면 빠르게 아이콘을 찾을 수 있습니다.
그렇게 설정해서 원하는 아이콘을 클릭하면 벡터형식으로 아이콘이 생성됩니다. SVG처럼 생성되기 때문에, 간단한 수정이 가능하고 컬러를 변경하기에도 간편하답니다.
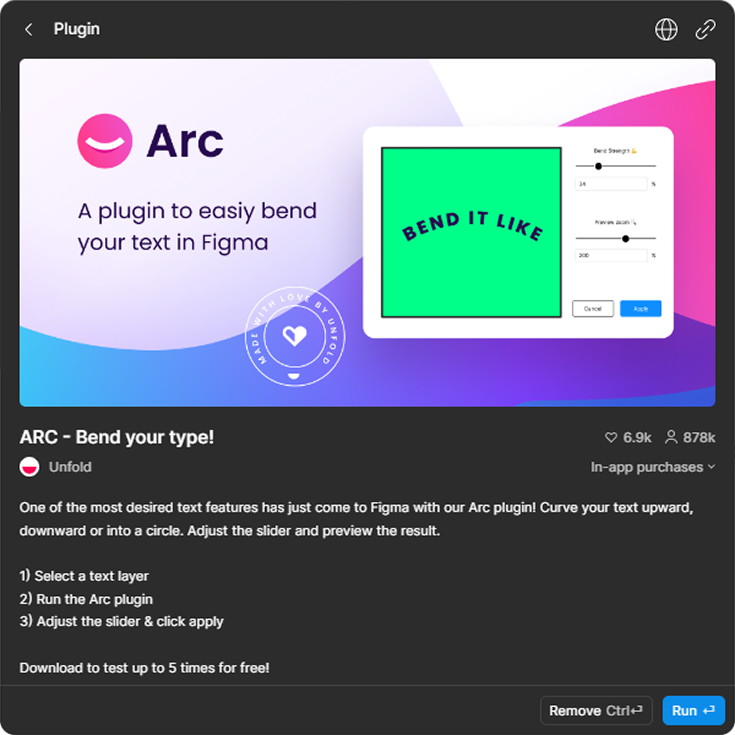
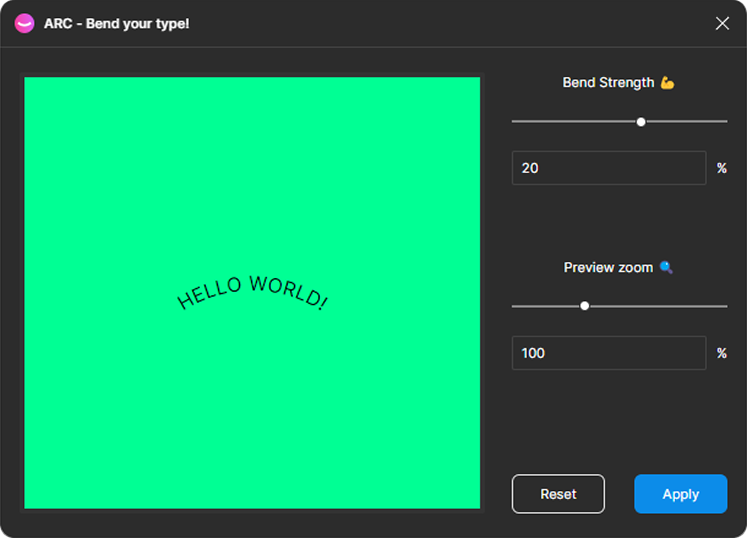
3. Arc


에이 폰트 휘는게 뭐 필요하다고..라고 생각하실 수 있지만 저는 괜히 못쓴다고 생각하니 아쉽고..! 그렇더라고요?!
이 기능 정말 포토샵에서는 손쉽게 가능하잖아요! 그래서 찾아서 사용 중인 Arc 플러그인입니다.

플러그인이 없다면.. 이제 귀찮게 포토샵을 켜야하고 굳이 이 글자 한 줄만 변형해서 가져와야 하는 번거로움을 맛볼 수 있겠죠..?
저는 보통 중요도가 낮은 이벤트 타이틀 위쪽 텍스트 이용해 장식할 때에 이 친구를 사용합니다.
4. Lore (lorem Ipsum)



Dorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vulputate libero et velit interdum, ac aliquet odio mattis.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur tempus urna at turpis condimentum lobortis.
무슨 소린지 모르시겠다고요?
저두요~👻 저도 몰라요!! 디자인하다 보면 아무 의미 없는 텍스트를 쥐어짜내서 넣어놔야 하는 경우가 많은데, 쓰잘데기 없는거 생각하느라 스트레스받는 나를 도와주는 그런..! 임시 텍스트를 생성해 주는 그런..!!!! 친구입니다.

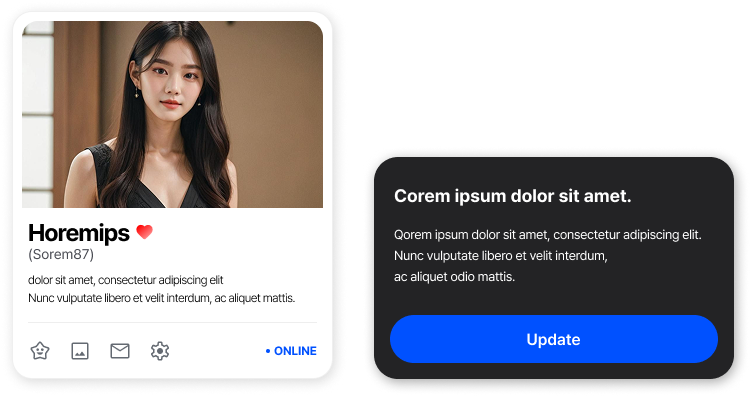
프로필 영역과 같은 사용자가 입력해야만 노출되는 구간의 예시 텍스트라든지, 아직 확정되지 않은 구간이지만 영역을 확인하기 위해 예시를 만들 때 등 다양하게 더미 텍스트가 필요한 작업에서 이용하기 좋습니다.
끝으로..
와! 길고 유용했다 그쵸?물론 Lint, Rename it, Auto Documentation, DesignDoc [Spectral] 등 UIUX디자인에 아주 편리한 플러그인들이 다수 있지만 아직 제가 미숙한 터라 충분히 사용해 보고 또 알려드릴게요👻
그럼 저는 이만 물러나보겠습니다 🙏
'아티클' 카테고리의 다른 글
| 한 장의 포스터가 어떻게 당신을 두렵게 만들까? (5) | 2025.03.10 |
|---|---|
| 실무에서 자주 사용하는 폰트 추천 (2) | 2025.03.07 |
| 내 디자인을 AI가 베낀다면? (5) | 2025.03.03 |
| 사람들이 잘 모를수 있는 UI 용어 파헤치기🔥 (3) | 2025.02.26 |
| 2025 트렌드 살펴보기 (4) | 2025.02.12 |
