안녕하십니까? 오늘은 글래스모피즘을 해볼까합니다.
포토샵에서는 다소 귀찮게 작업해야하지만 피그마에서는 아주 간단하게 만들 수 있어서
대충 어떻게 작업하면 손쉽게 그 느낌을 낼 수 있는지 한번 알려드려보겠습니다 🍀

일단 시작 전 먼저 글래스모피즘(GlassMorphism)에 대해 알고 가자면
반투명한 유리처럼 해경이 흐릿하게 보이는 디자인 스타일로 웹, 모바일 뿐만 아니라 다양한 디자인에서 종종 사용되곤 합니다.
글래스모피즘을 사용하면 시각적으로 보다 더 고급스럽고 현대적인 느낌을 줄 수 있으니 그런 느낌을 내보고 싶으시다면
한 번 활용해보세요!

딱 이게 완전 글래스모피즘의 답이라할 수는 없지만 어느정도 구색이 나오면 거기서 취향에 맞게 조정하셔도 그것이 뭐 여러분의 스타일이 아닐까 싶습니다. 단조로운 배경에서는 사실 글래스모피즘이 도드라져 보이진 않지만 배경에 텍스트라든지 어떤 오브젝트가 중요한 비중이 아니라면 과감하게 사용해보셔도 좋습니다.


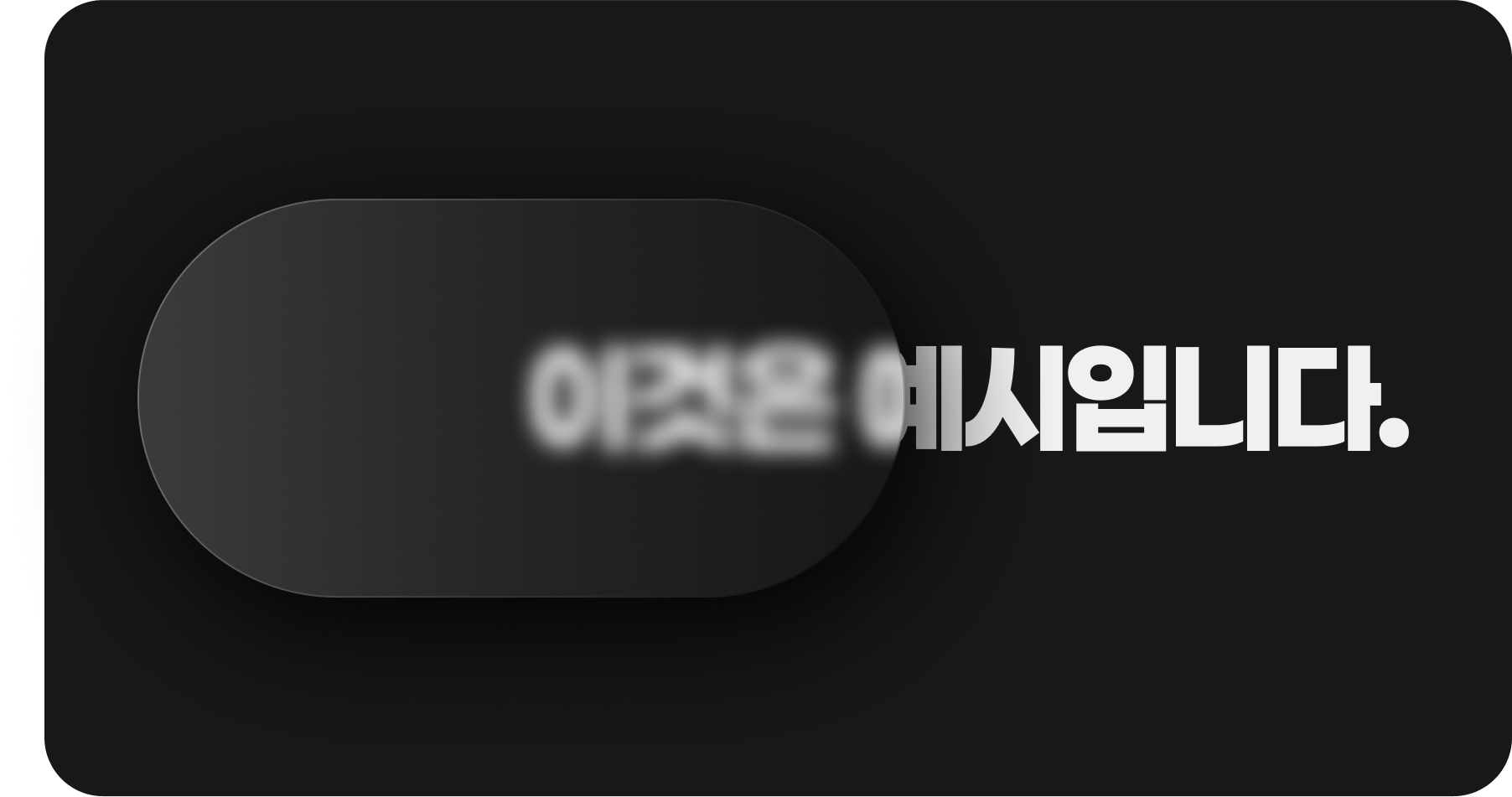
조금 요란한 배경의 예시로는 물론 아무것도 없이 텍스트만 강하고 깔끔하게 들어가는게 미관상 예쁘겠지만 가독성을 위해 글래스모피즘으로 한번 눌러준다든가 사실 검은배경 살짝 깔아주기만해도 잘 보이겠지만 아무튼 그렇습니다.
배경을 뭉개면 뭉갤수록 폰트가 잘 보인다는 점 .. 참고하십시오.
그래서 어떻게 만드냐면요??????????

STEP 1. 자 일단 이런 원하는 무늬가 있는 배경을 하나 깔아줍니다.

STEP 2. 이 위에 얹을 유리판의 기반을 만들어 줍니다. 저는 하얀색으로 할건데 뭐 다른 색상하고 싶으시다면 취향껏 해보세요.

STEP 3. 우측하단에 있는 Effects를 통해 그림자를 만들어 배경에서 떨어진 느낌을 넣어줍니다.

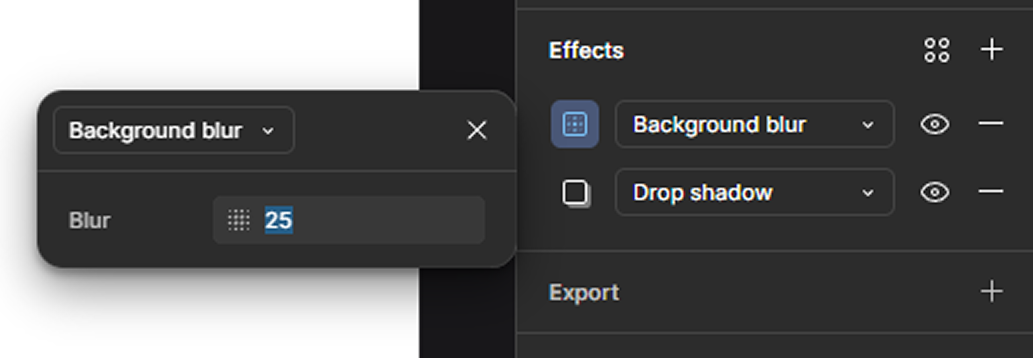
STEP 4. Effects를 하나 더 추가해 Drop shadow라고 적힌 드롭다운 메뉴를 눌러 backgound blur로 변경해준 다음 blur의 강도 원하는 정도로 커스텀 하시면 되는데 저는 일단 25로 해볼게요.

STEP 5. 약간은 두께감 있고 자연스러운 테두리가 생기도록 저는 Inner shadow도 하나 넣어줬어요.
안하셔도 뭐.. 괜찮습니다.

STEP 6. 스탭 5까지 잘 따라하셨다면 Fill의 투명도를 5%정도로 낮춰주면 우리가 기대했던 유리판막 모양이 저와 같은 모양으로 나올텐데요? Appearance의 투명도가 아닌 꼭 Fill의 투명도를 낮춰줘야 백그라운드 블러가 먹으니까 이 점 꼭 유의하시구요.

마지막으로 저는 백그라운드 블러를 조금 더 강하게 넣었고 stroke를 5px, 투명도 2%로 거의 보일까 말까하게 추가해줬습니다.
나머지 요소들도 조금 더 넣어보았구요ㅎㅎ
이렇게 포토샵으로는 조금 성가시지만 피그마로는 구색 맞추기 쉬운 글래스모피즘 한번 해보았는데요?
언제나 디자인엔 정답이 없듯 원하는대로 색상도 바꿔보고 해보시면 더욱이 나만의 스타일 유리판을 만들 수 있습니다.
실상 저는 실무에선 많이 사용하진 않지만 그래도 가끔 써보고 싶다는 생각이 들 때, 한번씩 만들어보곤 하거든요!
뭔가 더 좋고 편한 방법이 있다면 그것이 정답입니다. 여러분이 맞아요 네.
저도 좀 알려주고 싶으시다면 댓글로 더 좋은 방법을 남겨주세요. 저도 한번 해볼게요 하하🌟
'아티클' 카테고리의 다른 글
| 피그마로도 3D 앱 아이콘 만들기 쌉.가.능 (1) | 2025.04.17 |
|---|---|
| 프레이머(Framer) 사용해보기 (1) | 2025.04.10 |
| 냄새를 시각화할 수 있을까? (1) | 2025.04.08 |
| 그저 다크모드 (1) | 2025.04.04 |
| 못생겨야 뜬다? 요즘 디자인 트렌드의 비밀 (9) | 2025.04.02 |
