
안녕하세요 열어분~~디자인270입니당!
여러분들은 어느 프로그램으로 그래픽 작업을 하시나여?
보통은 많은 사람들이 일러스트나 포토샵에서 작업을 하는데요. 사실 피그마에서도 간단한 작업이 가능하답니다!
그중에서 오늘은 3D 형태의 앱 아이콘을 한번 만들어볼꺼에요.
차근차근히 같이 공부해보아용~📖

오늘 만들 3D 앱 아이콘은 네이버 로고입니당!
아주 간단하니 잘 따라오실 수 있으실거에요.💛

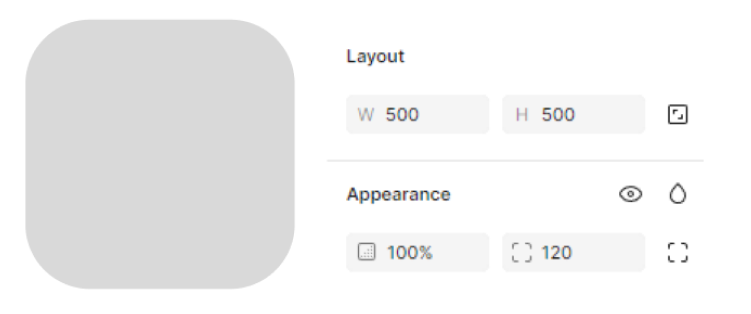
먼저 500px 사이즈의 정사각형에 라운딩을 120 정도로 주세요.

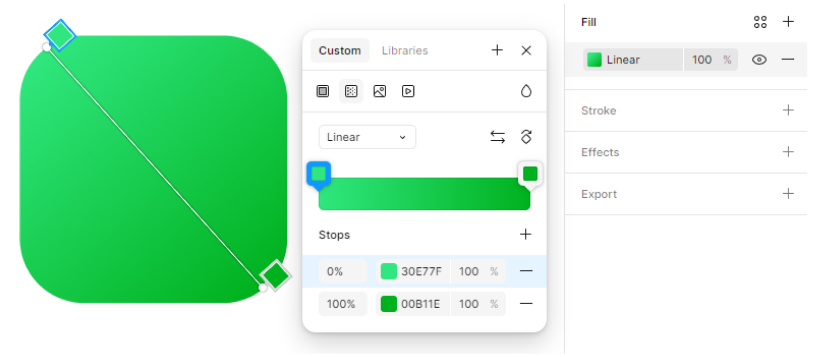
#30E77F, #00B11E 색상의 그라디언트를 밝은 색상이 위로 가도록 사선으로 넣어주세요.

이제 입체 형태 효과를 조금씩 입혀줄거에요.
이펙트를 여러개 쌓아가면서 만들건데요.
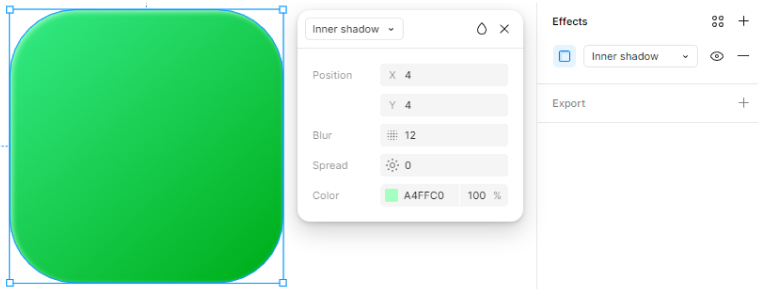
먼저 Effects를 Inner shadow로 적용시킨 뒤에
X축 4 / Y축 4 / 블러값 12 / 색상코드 #A4FFC0로 설정해주신 뒤
투명도를 100%로 해주세요.

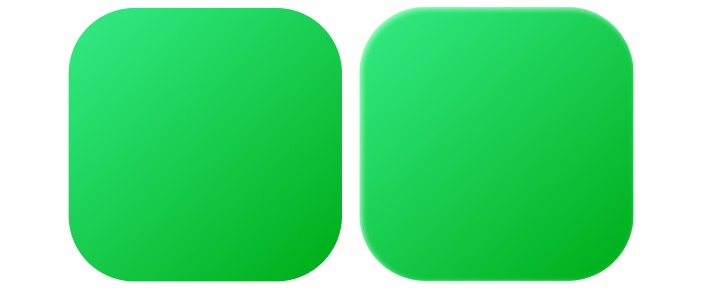
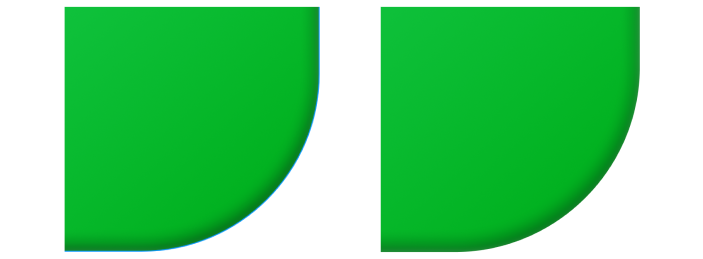
전 후 차이를 보면 좌측 상단에 가장자리 부분이 하얗게 되면서 살짝 튀어나오는 듯한 느낌이 나죠??

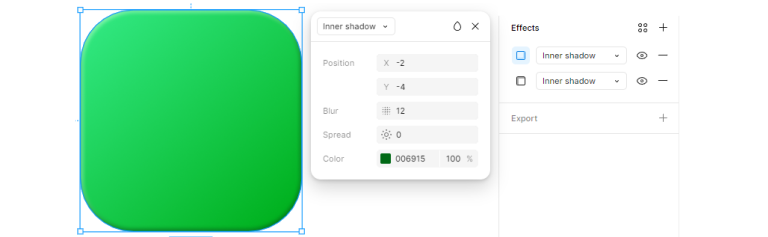
이번엔 우측 하단에 그림자 부분을 만들거에요.
새로운 Effects를 추가한 뒤 Inner shadow로 적용시킨 후
X축 -2 / Y축 -4 / 블러값 12 / 색상코드 #006915로 설정해주신 뒤 투명도를 100% 설정해주세요.

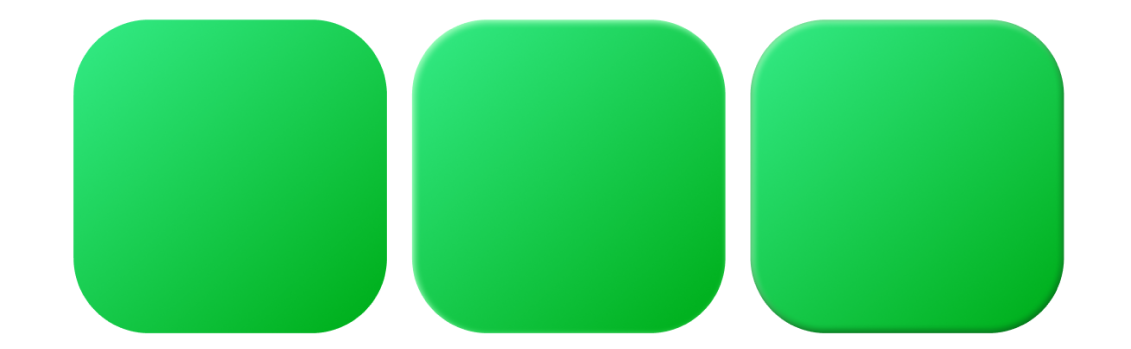
차례대로 비교해보면 점점 그림자가 생겨 입체감이 두드러지는게 보이시나요?
그렇다면 아주 잘 따라오고 계신거에요!😁

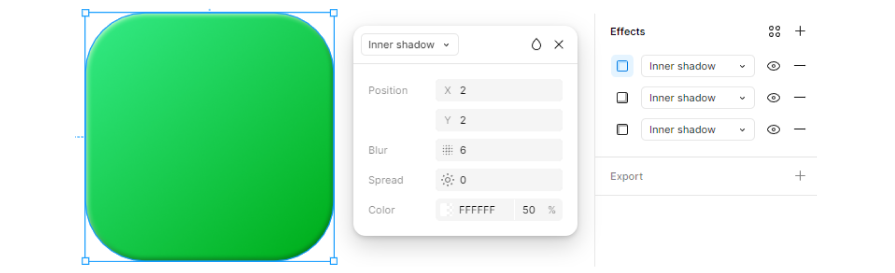
이제 밝은 부분을 더 튀어나와 보이도록 할거에요.
새로운 Effects를 추가하여 Inner shadow로 적용시킨 뒤에
X축 2 / Y축 2 / 블러값 6 / 색상코드 #FFFFFF로 설정해주신 뒤
투명도를 50%로 해주세요.

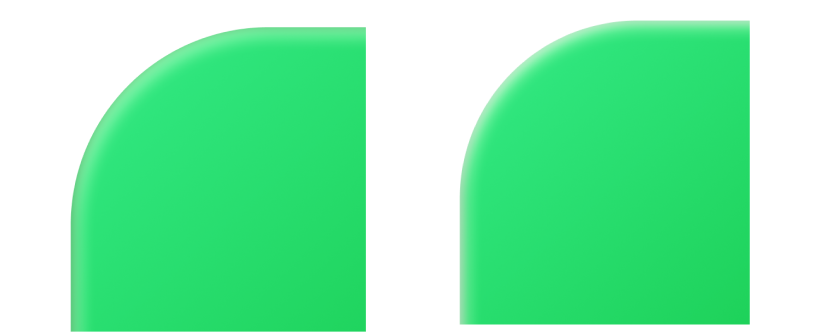
좌측 상단을 보시면 더 환해지면서 튀어나오는 듯한 느낌이 들지 않나요?

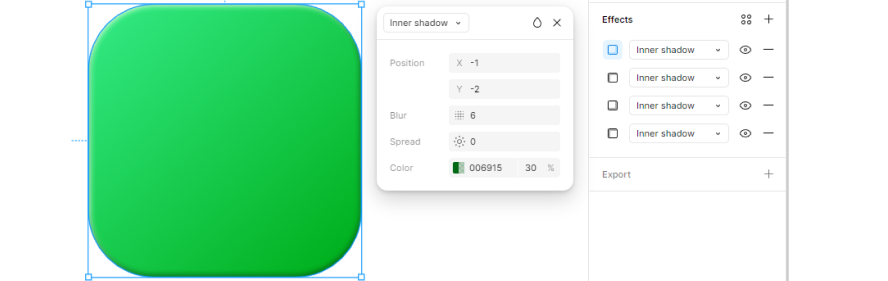
이번엔 어두운 그림자를 한 겹 더 만들어 입체감을 한층 더 높여볼거에요.
새로운 Effects를 추가하여 Inner shadow로 적용시킨 뒤에
X축 -1 / Y축 -2 / 블러값 6 / 색상코드 #006915로 설정해주신 뒤 투명도를 30%로 해주세요.

그림자가 더 깊어지면서 입체감이 더 두드러지는게 보이시나요??
이러면 아이콘 배경은 벌써 끝입니당!🤗

만들어진 아이콘 배경 위로 네이버 로고를 가지고 올거에요!
네이버 로고는 하단에 SVG파일로 첨부해 두었으니 여러분도 다운받아 연습해보세용!

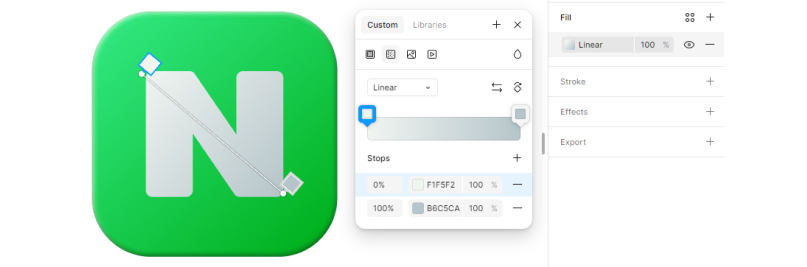
로고에 색상코드 #F1F5F2, #B6C5CA로 사선형 그라이디언트를 주어서 살짝 푸른 빛이 돌도록 해주세요.

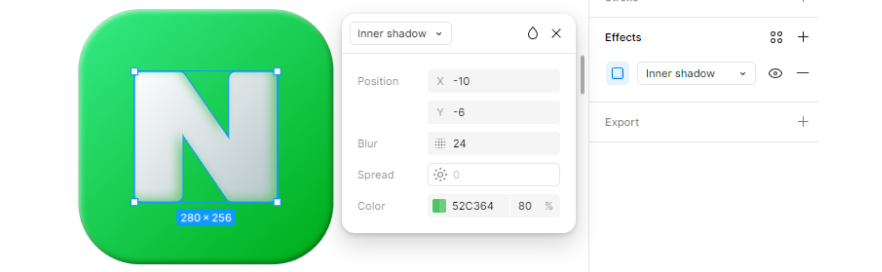
로고의 그림자 부분을 만들어보아용.
Effects를 추가하여 Inner shadow로 적용시킨 뒤에
X축 -10 / Y축 -6 / 블러값 24 / #색상코드 52C364로 설정해주신 뒤
투명도를 80%로 해주세요.

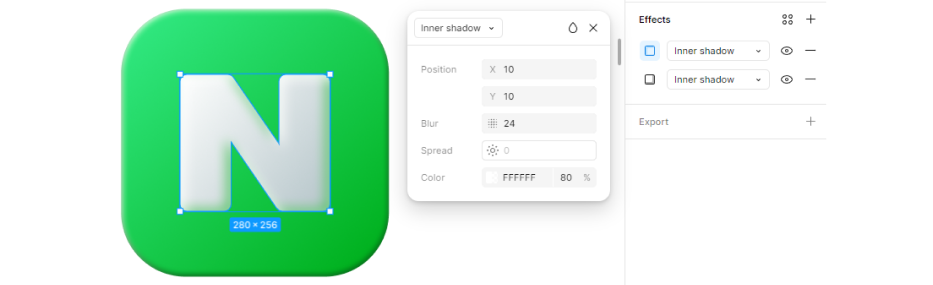
이번엔 로고의 빛 반사 되는 부분을 만들어보아용.
새로운 Effects를 추가하여 Inner shadow로 적용시킨 뒤에
X축 10 / Y축 10 / 블러값 24 / 색상코드 #FFFFFF로 설정해주신 뒤 투명도를 80%로 해주세요.

쨘! 빛 반사 되는 부분을 만드니 뿅하고 튀어나올거같죠!!ㅋㅋ

아주 잘 따라오고계세요!👍🏻👍🏻👍🏻
그럼 더 섬세하게 작업을 들어가봅시당.
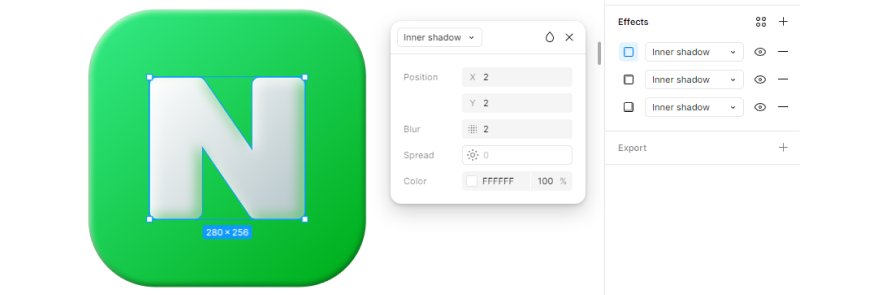
그림자 부분과 빛 반사 부분이 좀 더 밝고 경계가 선명해지도록 만들어볼거에요.
새로운 Effects를 추가하여 Inner shadow로 적용시킨 뒤에
X축 2 / Y축 2 / 블러값 2 / 색상코드 #FFFFFF로 설정해주신 뒤 투명도를 100%로 해주세요.

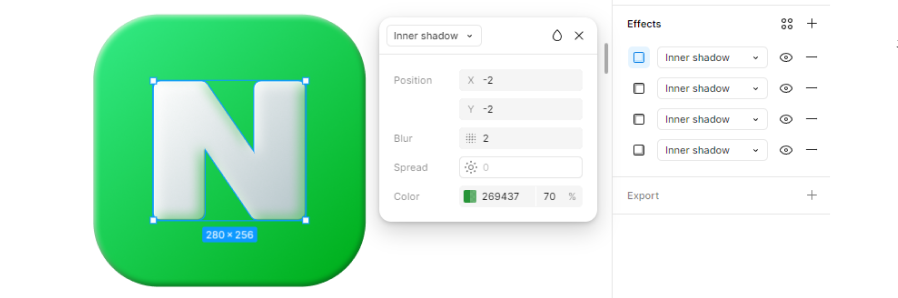
그리고 다시 새로운 Effects를 추가하여 Inner shadow로 적용시킨 뒤에
X축 -2 / Y축 -2 / 블러값 2 / 색상코드 #269437로 설정해주신 뒤 투명도를 70%로 해주세요.

한 겹씩 쌓아 올릴 때는 큰 차이가 없어보이지만 전 후 차이를 비교해보면 훨씬 더 선명하고 입체감이 두드러지게 된답니당!

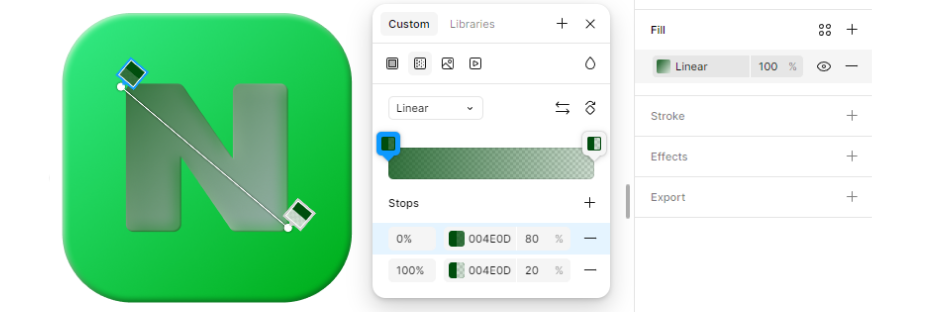
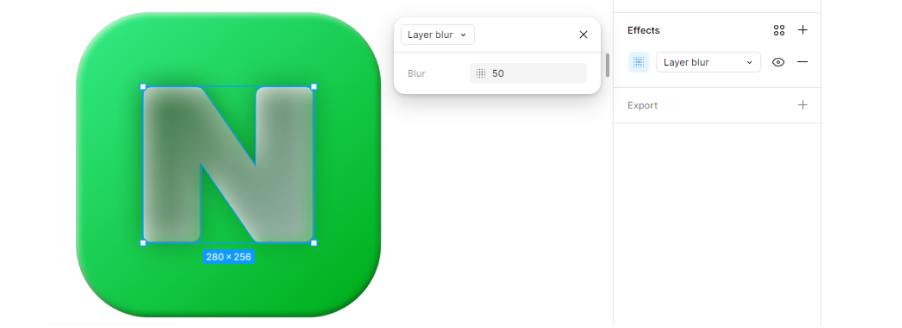
이제 로고 뒤에 그림자를 만들거에요!
로고를 복사 붙여넣기한 뒤 맨 앞에 있는 로고에 적용되었던 Effects를 다 꺼주세요!

그라디언트 색상을 #004E0D로 두개를 만든 뒤 각 투명도를 80%, 20%로 적용시켜주세요.

Effects를 추가하여 Layer blur로 적용시킨 뒤 블러 값을 50으로 설정해주세요.

입체감있는 로고의 뒤로 레이어를 이동시키고 위치를 우측 하단으로 살짝 이동시켜주세요.

그리고 로고 그림자의 그라디언트 방향을 아래로 조정해주시면 그림자가 더 짙어진답니당!

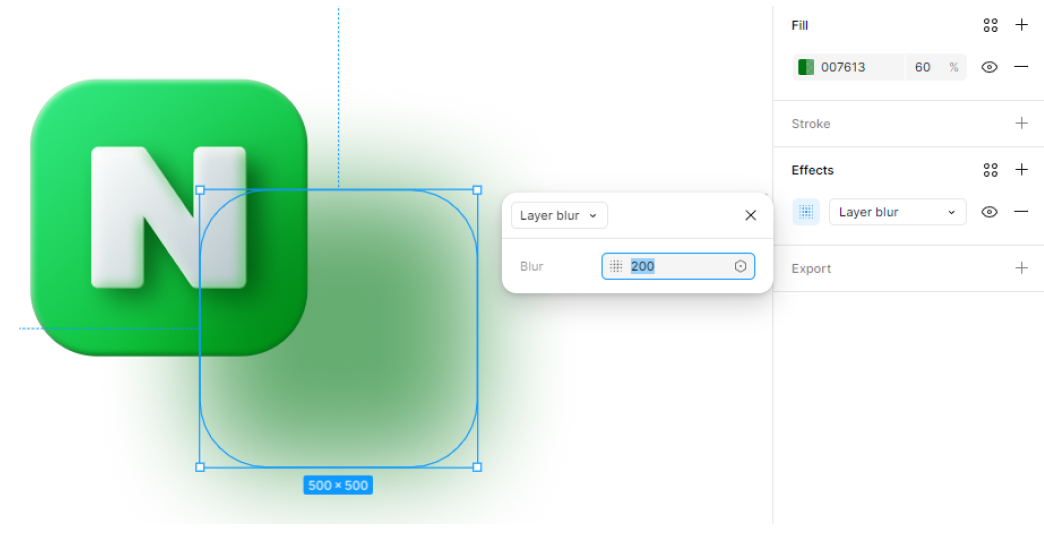
이제 마지막이에요! 배경의 그림자를 만들어보아용.
배경을 복사 붙여넣기한 뒤에 우측 하단으로 살짝 빼주시구요.

그라디언트를 빼주시고 색상코드 #007613으로 색을 통으로 채워준 뒤 투명도를 60%로 적용시켜주세요.

Effects를 추가하여 Layer blur를 적용시킨 뒤 블러 값을 200으로 설정한 뒤 레이어를 맨 뒤로 보내고
그림자 위치를 조정해주시면

쨘~~~!!!
입체감있는 3D 앱 아이콘 디자인 완성!!
다들 따라오시느라 수고 많으셨어요!
저도 여러분들과 함께 만들어보면서 공부가 되었답니다.😊
이번 포스팅으로 피그마는 간단한 그래픽 작업만 가능하다는 편견이 깨지셨으면 좋겠어요!
응용해서 다른 앱 아이콘들을 만들어보시는 것도 좋을거같아요.
다음엔 어떤 작업을 하면 좋을지 댓글에 남겨주세용~~~😁
'아티클' 카테고리의 다른 글
| 글래스모피즘 피그마로 간단하게 만들어보기~ (0) | 2025.04.24 |
|---|---|
| 프레이머(Framer) 사용해보기 (1) | 2025.04.10 |
| 냄새를 시각화할 수 있을까? (1) | 2025.04.08 |
| 그저 다크모드 (1) | 2025.04.04 |
| 못생겨야 뜬다? 요즘 디자인 트렌드의 비밀 (9) | 2025.04.02 |
