
안녕하세요. 여러분~디자인 270이에용! 🤗
여러분들 이 이미지 살면서 한번쯤 보신 적이 있으신가요?

착시효과의 예시로 아주 유명한 짤이죠ㅋㅋ A와 B의 직선길이는 분명 같은 길이인데 양끝의 화살표로 인해 길이가 다르게 보이죠?
오늘은 이런 착시요소들이 디자인적으로 어떤 영향을 미치는지 알아볼거에요!
1. 같은 크기, 다른 무게감

이 사각형과 원형 중에 어느 도형이 더 무거워 보이나요? 여백이 없고 부피감이 더 큰 사각형이 무거워 보이고 커보이죠?
하지만 두 도형은 120px로 같은 크기의 도형이랍니다. 분명 같은 크기의 도형들인데 왜 사각형이 더 커보일까요??🤨

그래서 이번엔 원형을 사각형보다 10% 더 키워봤어요. 이번엔 어떻게 보이시나요? 두 도형의 무게감이 비슷해보이죠?
이렇게 도형들의 크기가 같아 보이도록 조정하면 정사각형의 기준선에서 밖으로 벗어나게 되는데요.
밖으로 나간 뾰족한 부분이나 둥근 부분들은 시각적으로 무시되며 이러한 부분들을 시각적 삭제 부분이라 합니다.
그리고 이것이 디자인에서 필요한 시각보정의 역할이에요. 다이아몬드, 세모 도형에서도 동일한 현상이 일어나죠.'

사각형에 비해 상대적으로 여백이 많아보이는 도형을 좀 더 키우니 이제 무게감이 비슷진게 보이시나요?
2. 여백에 의한 착시

모든 도형들은 각각 다른 각도와 모양에 따라 다른 크기의 여백을 가지고 있습니다.
세 도형을 놓고 보았을 때 사각형은 여백 없이 꽉 차있는 형태이지만 원형과 삼각형은 그에 비해 여백이 아주 많이 남죠.
그럼 여백이 각기 다른 도형들을 다른 도형들과 같은 간격으로 놓았을때 어떤 모습일까요?

분명히 같은 간격을 띄우고 배치를 했는데도 불구하고 원형과 삼각형 주변의 간격이 더 넓어보여요.
원형과 삼각형의 여백이 사각형의 여백과 다르므로 더 많은 공간을 차지하는 것 같은 착시가 나타나는거죠.
여백이 다른 도형들이 같은 간격을 사이로 두고 배치 될 경우 시각적으로는 각각 다른 간격으로 보입니다.

이번엔 원형과 삼각형의 양옆 여백을 좀 더 좁게 해보았습니다. 전보다 더 일정한 간격으로 보이는 것 같죠?? 이 처럼 모든 도형의 여백에 따라 간격이 달라진답니다.
이러한 시각 보정은 주로 폰트에 많이 적용되는데요.

도형의 외곽 형태가 사선으로 길어질수록 여백의 공간 또한 커진답니다.
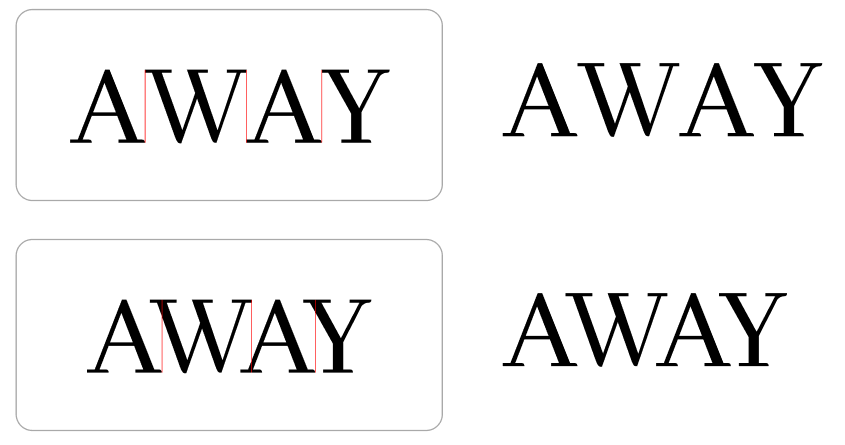
상단의 이미지처럼 사선으로 긴 배역을 가진 글자들의 간격을 수치상 동일한 간격을 주면 자간이 넓어져 띄어쓰기처럼 보일 수도 있고 가독성에도 좋지 않아요.
그래서 폰트를 디자인 할 때는 하단의 이미지 처럼상대적으로 여백이 큰 글자들의 경우 임의로 글자 사이 간격을 조절하는데요. 이러한 작업을 커닝이라고 합니다.
커닝작업은 정말 많은 테스트를 거치며 반복적으로 확인해야하기 때문에 시간도 매우 오래 걸리고 눈이 빠질 정도로 피곤한 작업이에요.
요즘에는 세상이 좋아져서 Aoto Kerining 같은 기능들이 생겼다하지만 완벽한 간격은 하나하나 수정해야해요.😥
3. 뮐러 라이어 효과

뮐러 라이어 착시라고 들어보셨나요? 동일한 길이를 가진 두 수직선이 화살표의 방향에 따라 원래 길이보다 더 짧거나 길어보이는 착시 현상을 말하는데요!
서로 다른 모양을 나란치 배치하는 경우 정렬되지 않은 듯한 착시를 줄 수 있습니다. 왼쪽의 도형들은 가운데정렬이 되어있지만 서로 모양이 달라 정렬이 되지 않은 느낌을 주고 있어요.
오른쪽선의 화살표는 선의 길이가 똑같지만 아래의 선이 더 길어보이죠.
이럴경우 시각적 왜곡을 제거하고 정렬된 것처럼 길이와 위치를 약간씩 수정하는게 좋아요.

어떤가요! 정렬과 길이를 살짝 조절했을뿐인데 훨씬 정돈되어보이죠?? 분명 수치상으로는 가운데 정렬, 같은 길이가 아닌데 말이죠.
이런 착시효과들은 UI와도 연관이 있답니다.

왼쪽 배너는 버튼에 사용 된 라운드 효과 때문에 오른쪽으로 치우쳐 보이는 효과가 일어나는데요. 이 버튼을 왼쪽으로 사알짝 이동해서 텍스트와 함께 정렬되어 보이도록
수정하였습니다. 어떤가요? 좀 더 정렬이 맞아보이나요??🙄
오늘은 이렇게 시각적 착시효과 3가지에 대해 알아보았는데요!
디자인시 착시로 인한 시각 보정 작업은 필수입니다. 하지만 과도한 시각보정은 글자나 디자인의 인상에 영향을 줄 수 있기 때문에 적당히가 중요해요! (이게 제일 어려움😤)
착시라는건 참 신기한거같아요. 뇌에서 수치를 그대로 받아들이지 않고 자기 방식대로 추측하고 이해한다는 점이 재미있어요.
이런 현상들을 활용해 더 창의적인 디자인이 나올 수 있는 것 같아요.
여러분들이 기억에 남았던 착시 효과는 무엇이 있나용??
'아티클' 카테고리의 다른 글
| 못생겨야 뜬다? 요즘 디자인 트렌드의 비밀 (9) | 2025.04.02 |
|---|---|
| 디자인 블로그 SEO 검색최적화 하기 (4) | 2025.03.31 |
| 디자인 레퍼런스 사이트 추천 (1) | 2025.03.21 |
| 앞으로의 디자인 트랜드 (1) | 2025.03.19 |
| 논란 많았던 로고 디자인 TOP4 (3) | 2025.03.17 |
